给丑搜写了一个新的前端。关于丑搜是什么——容许我又 双 叒放一遍这篇 shitpost 介绍一下——
姐妹们!我又来啦!上次给大家安利的宝藏搜索引擎「丑搜」竟然又双叒叕更新啦!速度也太快了吧!简直是光速迭代!
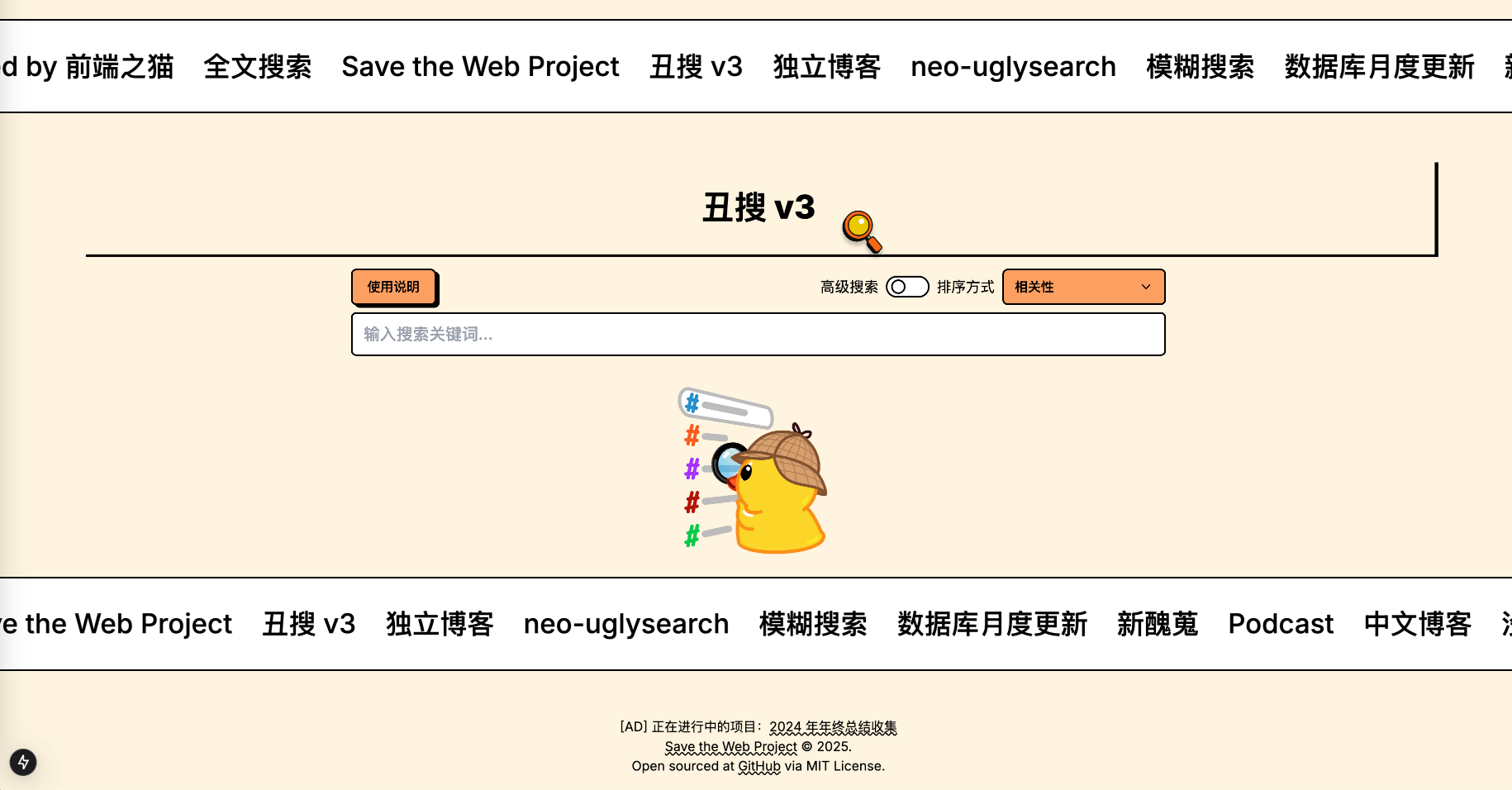
>>> https://search.saveweb.org <<<
之前就超爱用「丑搜」翻看各种小众又宝藏的博客文章,这次更新更是让我直呼 OMG!它收录了十几万篇中文独立博客文章、上千独立博客(还有少量播客哦!),简直是内容爱好者的天堂!
这次 v3 版本简直是史诗级更新! 让我来给姐妹们划重点:
- 博客数量 up up! 之前就有一千多个博客了,这次直接飙升到 1.7k + 博客、18w + 博文!又有更多宝藏内容可以挖掘啦! 姐妹们再也不用担心找不到新鲜好文章看啦!
- 时间排序 OK 啦! 以前是按匹配度排序,虽然能找到最相关的文章,但有时候也想看看最近更新的嘛!现在可以按时间排序啦!同时,之前是手动月更,现在会每日更新!想看最新的博文?安排!
- 高级搜索也安排上啦! 以前只能简单搜关键词,现在可以写 query 用筛选功能精准搜索! 比如你想找某个作者的文章,或者特定时间段的,统统不在话下!
- 新界面也太酷了
! 前端之猫用 Next.js 以新粗野主义设计风格的前端,名字叫 neo-uglysearch,还有 Telegram 的可爱小黄鸭,简直萌化了我的少女心!用起来也敲丝滑!流畅度 up up!
姐妹们最关心的高级搜索,我来详细说说! 它可以根据各种属性来筛选,比如标题、内容、作者、标签、发布时间等等!简直不要太强大!
举几个例子给姐妹们康康:
- 想找标题里包含 “年终总结”,并且链接是. github.io 或 .org 结尾的文章?
(title CONTAINS 年终总结 AND (link CONTAINS ".github.io" OR link CONTAINS ".org/"))- 想看 diygod 大佬写的,内容里包含 “rss” 的文章?
(author IN [diygod] AND (content CONTAINS rss))- 想看某个时间段的周报?
(tags IN [周报, 日报] AND date sec(2024-01-01) TO sec(2025-01-01))- 想看 CTF Writeup?
((tags IN [ctf, writeup, pwn, misc, reverse]) OR (link CONTAINS "ctf" OR link CONTAINS "writeup") OR (title CONTAINS "ctf" OR title CONTAINS "writeup"))是不是感觉打开了新世界的大门?! 姐妹们再也不用担心找不到自己想看的博客文章啦! 快去试试这个宝藏搜索引擎吧!
以上内容使用 Gemini 2.0 Flash Experimental 辅助创作。有时可能无法按预期运作。
Prompt:[...manual] 请使用小红书风格写一篇介绍这一更新的文案。
设计风格
设计风格是新粗野主义。我最早见到用这种的是 Glitch,一开始就是很粗糙的,后来迭代了一版看着更干净细腻的。
具体是用了 Neobrutalism components 的组件,是在 shadcn/ui
上套了一层,组件其实很少。Marquee 还不错,营造出一种信息的流动感。它的 palette theme
同时只有一种色调,只是深浅变化;颜色看起来也相对没有那么挖抓。(符合我描述的是类似本页面的这种,如果你在 RSS 阅读器里看到这的话建议打开原网页。颜色是从
Izzy Muerte 的 抄来的。伊以一篇很长、很多抓马的抨击
C++ 社区的文章 而被我所知。)
站内搜索
本站已经上线了站内搜索功能,阁下可以在首页侧边栏找到,或者使用下面的搜索框:
我留了一个用于搜索的接口方便你用来当作站内搜索,如果你的 RSS 也在里面的话:https://search.save-web.org/search?author=<作者>&q=<query>,会被扩展成 <query> (author="<author>")。这样,你可以像上面那样做个无需 JS 的表单:
<form action="https://search.saveweb.org/search" method="get" class="m-2">
<!-- 这里放个隐藏的 author 字段,换成你的 RSS 里的 author -->
<input type="hidden" name="author" value='"ᡥᠠᡳᡤᡳᠶᠠ ᡥᠠᠯᠠ·ᠨᡝᡴᠣ 猫"'>
<div class="form-group">
<label for="q">站内全文搜索</label>
<input type="text" id="q" name="q" required placeholder="支持简繁同搜、模糊匹配">
</div>
<div class="text-end">
<button type="submit" class="form-button">搜索</button>
</div>
</form>框架
用的 Next.js,初版以 v0 写成。因为太麻烦,这次不支持无
JS 了,你可以用 v2 或 v1。不过,谷歌也不支持了,所以
输入框的输入法合成事件是用

useCompositionInput。这个东西非受控,所以要传个
initialValue。如果你要层层传递 onChange 的话,只用在最外层用 useStatehook
并绑定 value 就好,最里层用 useCompositionInput 自己调 props 传来的 onChange。
query 中含有 ( 且以 ) 结尾的,括号中的内容会被当作高级查询。输入后会触发载入 CodeMirror 编缉模式。这里用的是 React CodeMirror,没什么问题。加载了 SQL 的语法高亮和补全,不过 MeiliSearch 的查询语法不是 SQL,所以有些关键字或函数没有高亮、补全也正常。
字体
字体使用了 IBM Plex 系列,觉得风格很搭。中文部分(@ibm/plex-sans-sc)装了后 Next.js 哐哐报错,没想到 noExternal 之类的,加之字体本身就太大,所以将其 CSS 替换成 jsdelivr 上对应的资源,有 plex-sans-sc-cdn。
统计数据
都是后端的,在首页最下方能看到。目前新文章是每日更新的,一天的 delay 感觉可以接受。
版权许可
- 本作品 采用 知识共享 署名 4.0 国际许可协议(CC BY 4.0 International)许可,阁下可自由地共享(复制、发行) 和演绎(修改、转换或二次创作) 这一作品,唯须遵守许可协议条款。


saveweb