給醜搜寫了一個新的前端。關於醜搜是什麼——容許我又 雙 叒放一遍這篇 shitpost 介紹一下——
姐妹們!我又來啦!上次給大家安利的寶藏搜尋引擎「醜搜」竟然又雙叒叕更新啦!速度也太快了吧!簡直是光速迭代!
>>> https://search.saveweb.org <<<
之前就超愛用「醜搜」翻看各種小眾又寶藏的部落格文章,這次更新更是讓我直呼 OMG!它收錄了十幾萬篇中文獨立部落格文章、上千獨立部落格(還有少量播客哦!),簡直是內容愛好者的天堂!
這次 v3 版本簡直是史詩級更新! 讓我來給姐妹們劃重點:
- 部落格數量 up up! 之前就有一千多個部落格了,這次直接飆升到 1.7k + 部落格、18w + 博文!又有更多寶藏內容可以挖掘啦! 姐妹們再也不用擔心找不到新鮮好文章看啦!
- 時間排序 OK 啦! 以前是按匹配度排序,雖然能找到最相關的文章,但有時候也想看看最近更新的嘛!現在可以按時間排序啦!同時,之前是手動月更,現在會每日更新!想看最新的博文?安排!
- 高階搜尋也安排上啦! 以前只能簡單搜關鍵詞,現在可以寫 query 用篩選功能精準搜尋! 比如你想找某個作者的文章,或者特定時間段的,統統不在話下!
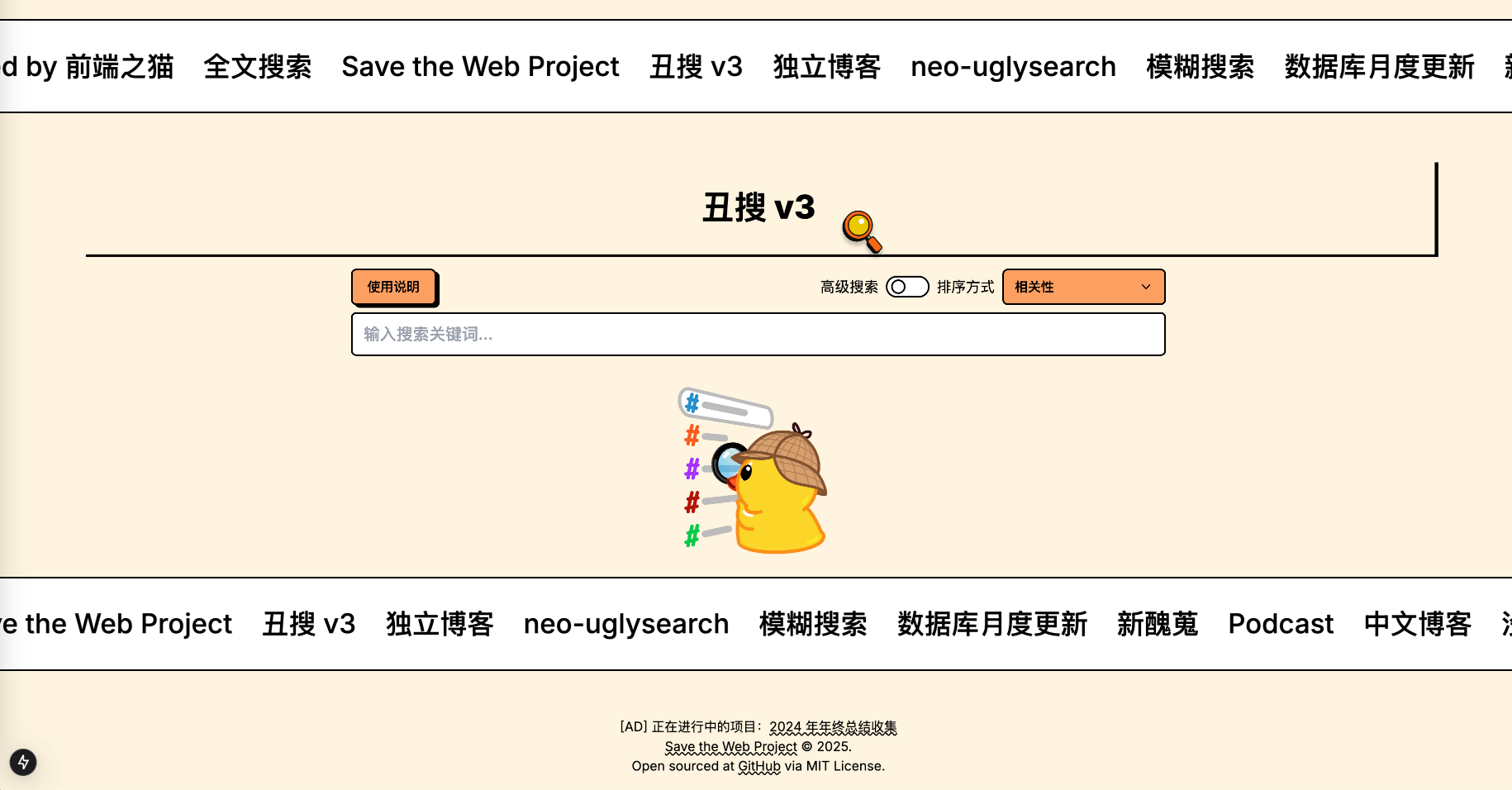
- 新介面也太酷了
! 前端之貓用 Next.js 以新粗野主義設計風格的前端,名字叫 neo-uglysearch,還有 Telegram 的可愛小黃鴨,簡直萌化了我的少女心!用起來也敲絲滑!流暢度 up up!
姐妹們最關心的高階搜尋,我來詳細說說! 它可以根據各種屬性來篩選,比如標題、內容、作者、標籤、釋出時間等等!簡直不要太強大!
舉幾個例子給姐妹們康康:
- 想找標題裡包含 “年終總結”,並且連結是. github.io 或 .org 結尾的文章?
(title CONTAINS 年終總結 AND (link CONTAINS ".github.io" OR link CONTAINS ".org/"))- 想看 diygod 大佬寫的,內容裡包含 “rss” 的文章?
(author IN [diygod] AND (content CONTAINS rss))- 想看某個時間段的週報?
(tags IN [週報, 日報] AND date sec(2024-01-01) TO sec(2025-01-01))- 想看 CTF Writeup?
((tags IN [ctf, writeup, pwn, misc, reverse]) OR (link CONTAINS "ctf" OR link CONTAINS "writeup") OR (title CONTAINS "ctf" OR title CONTAINS "writeup"))是不是感覺開啟了新世界的大門?! 姐妹們再也不用擔心找不到自己想看的部落格文章啦! 快去試試這個寶藏搜尋引擎吧!
以上內容使用 Gemini 2.0 Flash Experimental 輔助創作。有時可能無法按預期運作。
Prompt:[...manual] 請使用小紅書風格寫一篇介紹這一更新的文案。
設計風格
設計風格是新粗野主義。我最早見到用這種的是 Glitch,一開始就是很粗糙的,後來迭代了一版看著更乾淨細膩的。
具體是用了 Neobrutalism components 的元件,是在 shadcn/ui
上套了一層,元件其實很少。Marquee 還不錯,營造出一種資訊的流動感。它的 palette theme
同時只有一種色調,只是深淺變化;顏色看起來也相對沒有那麼挖抓。(符合我描述的是類似本頁面的這種,如果你在 RSS 閱讀器裡看到這的話建議開啟原網頁。顏色是從
Izzy Muerte 的 抄來的。伊以一篇很長、很多抓馬的抨擊
C++ 社羣的文章 而被我所知。)
站內搜尋
本站已經上線了站內搜尋功能,閣下可以在首頁側邊欄找到,或者使用下面的搜尋框:
我留了一個用於搜尋的介面方便你用來當作站內搜尋,如果你的 RSS 也在裡面的話:https://search.save-web.org/search?author=<作者>&q=<query>,會被擴充成 <query> (author="<author>")。這樣,你可以像上面那樣做個無需 JS 的表單:
<form action="https://search.saveweb.org/search" method="get" class="m-2">
<!-- 這裡放個隱藏的 author 欄位,換成你的 RSS 裡的 author -->
<input type="hidden" name="author" value='"ᡥᠠᡳᡤᡳᠶᠠ ᡥᠠᠯᠠ·ᠨᡝᡴᠣ 貓"'>
<div class="form-group">
<label for="q">站內全文搜尋</label>
<input type="text" id="q" name="q" required placeholder="支援簡繁同搜、模糊匹配">
</div>
<div class="text-end">
<button type="submit" class="form-button">搜尋</button>
</div>
</form>框架
用的 Next.js,初版以 v0 寫成。因為太麻煩,這次不支援無
JS 了,你可以用 v2 或 v1。不過,谷歌也不支援了,所以
輸入框的輸入法合成事件是用

useCompositionInput。這個東西非受控,所以要傳個
initialValue。如果你要層層傳遞 onChange 的話,只用在最外層用 useStatehook
並繫結 value 就好,最裡層用 useCompositionInput 自己調 props 傳來的 onChange。
query 中含有 ( 且以 ) 結尾的,括號中的內容會被當作高階查詢。輸入後會觸發載入 CodeMirror 編緝模式。這裡用的是 React CodeMirror,沒什麼問題。載入了 SQL 的語法高亮和補全,不過 MeiliSearch 的查詢語法不是 SQL,所以有些關鍵字或函式沒有高亮、補全也正常。
字型
字型使用了 IBM Plex 系列,覺得風格很搭。中文部分(@ibm/plex-sans-sc)裝了後 Next.js 哐哐報錯,沒想到 noExternal 之類的,加之字型本身就太大,所以將其 CSS 替換成 jsdelivr 上對應的資源,有 plex-sans-sc-cdn。
統計資料
都是後端的,在首頁最下方能看到。目前新文章是每日更新的,一天的 delay 感覺可以接受。
版權許可
- 本作品 採用 知識共享 署名 4.0 國際許可協議(CC BY 4.0 International)許可,閣下可自由地共享(複製、發行) 和演繹(修改、轉換或二次創作) 這一作品,唯須遵守許可協議條款。


評論